![]() This post is older than a year. Consider some information might not be accurate anymore.
This post is older than a year. Consider some information might not be accurate anymore. ![]()
Used: kibana v5.4.1
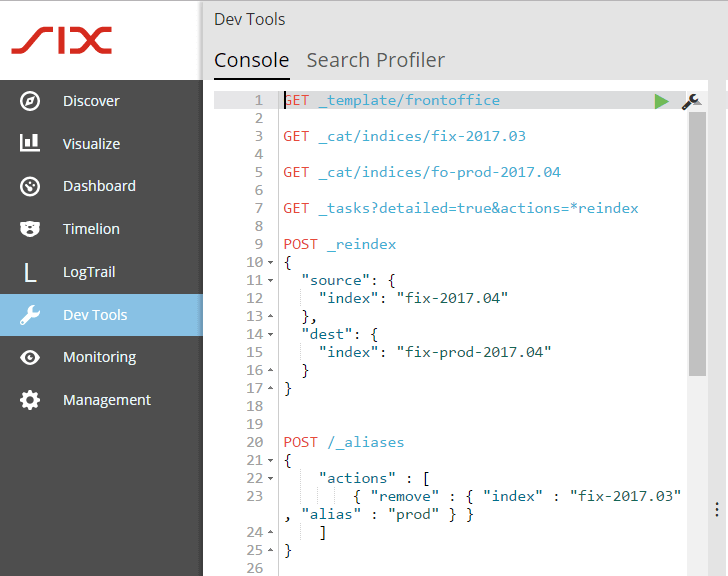
My company uses Elasticsearch and Kibana for various reasons. One of my responsibilities is to ensure the stability of our elasticsearch test and production cluster. My users and me have problems to distinguish the various environments (test and production). It happen more than once, that I executed an action with Sense/Console in the wrong environment ![]() . To make a better distinctive appearance, I dug a little in the Kibana source around and found it no so hard, to alter the appearance.
. To make a better distinctive appearance, I dug a little in the Kibana source around and found it no so hard, to alter the appearance.
For fun I choose to create underlying Ironman theme, since one of my co-workers is a vivid fan of the Marvel comic super hero. You may keep the original look and feel for production or test. It depends on your taste or company compliance. I use Kibana 5.4.0 and Linux for the modifications. Ironman is a trademark by Marvel Comics and I do not intend to violate or distribute any of their materials to the public. This Kibana Theme is solely for demonstration purposes only.

Logo and Navigation
You may simply change the generated CSS, but I prefer to alter the Less Stylesheets. All references are from $KIBANA_HOME, that is your path where you have extracted Kibana.
For above theme I adjusted these files:
$KIBANA_HOME/src/ui/public/chrome/directives/global_nav/global_nav.less$KIBANA_HOME/src/ui/public/chrome/directives/global_nav/global_nav_link/global_nav_link.less
The global_nav.less file contains the background image and the background color. Copy your logo into the folder $KIBANA_HOME/src/ui/images and exchange it with the kibana.svg file. To match the logo I added the background color property.
To change the colors of the navigation panel, go to the global-nav section. Just define or replace the @ironman variables.
To fit the background color, I choose to change the active color in global_nav_link.less.
Adjust Login Window
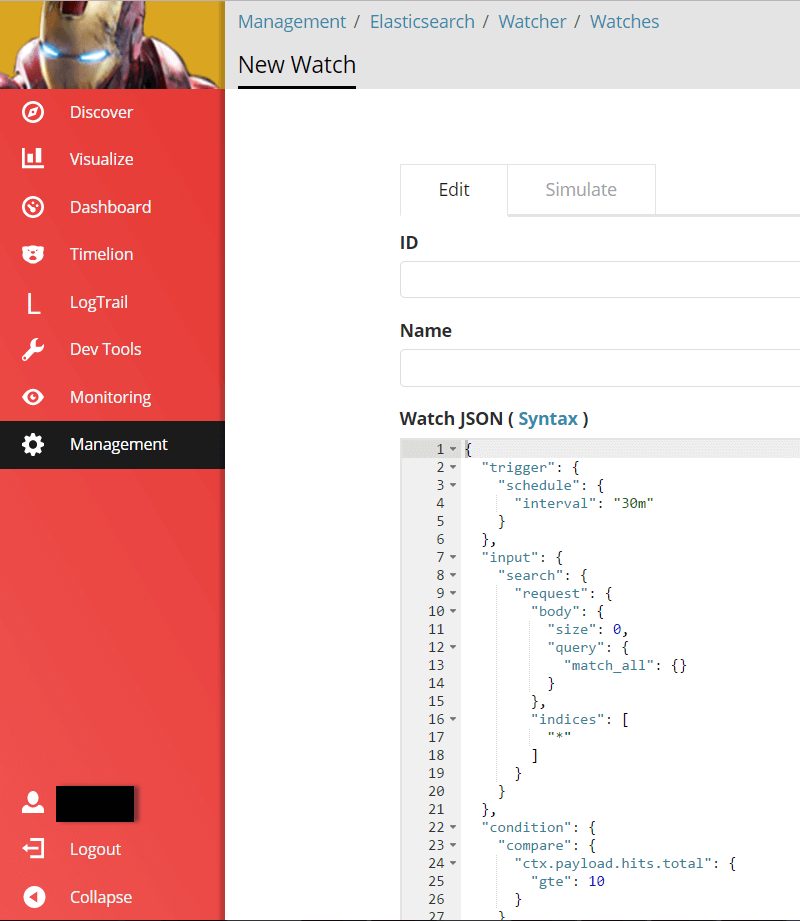
Since I have already changed the navigation and logo, for fun reasons I want to change the login window. The login window is provided by the x-pack plugin for commercial license holders. So you can change it, but won’t see it unless you have a license for that. The default installation of x-pack grants you a 30-day trial period. Following files are altered in the process:
$KIBANA_HOME/src/ui/views/chrome.jade$KIBANA_HOME/plugins/x-pack/plugins/security/public/views/login/login.less
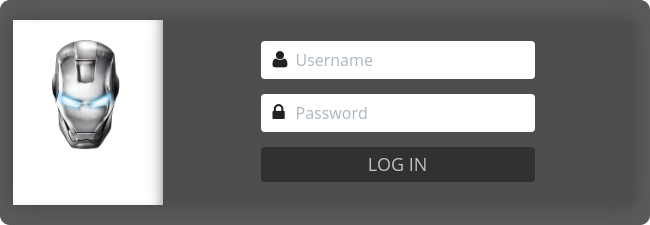
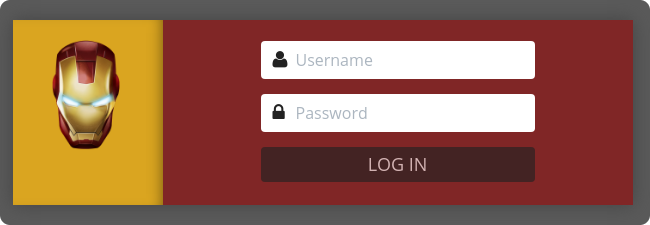
I have drafted two different login windows, depending which one may fit better to the Ironman Icons of Everaldo Coelho (Yellow Icons). At the current time (2017-05-22), I can’t reach the website of Everaldo or Yellow Icons, to provide the original license information. On Iconfinder it is stated as personal use only.


To alter the background image you have to touch the jade (or renamed pug) file.
Pug is a high performance template engine heavily influenced by Haml and implemented with JavaScript for Node.js and browsers. Pug
Changes for the background images are done in chrome.jade. I copy the ironman logo into the generated optimize/bundles folder.
The login.less of the x-pack security plugin contains the background colors, that you may alter to your needs.
Summary
Altering the look and feel is not so complicated. I hope I could layout the process and modifications for your own branding. In the end if you have a corporate style guide, you only need to adapt to those. Following picture is an example, what you can accomplish.